一、什么是maven
Maven基于项目对象模型(POM Project Object Model),可以通过一小段描述信息(配置文件)来管理项目的构建、报告和文档的软件项目管理工具。
同时也是跨平台的项目管理工具。主要服务于基于Java平台的项目构建,依赖管理和项目信息管理。
在项目构建中,maven实现高度自动化,跨平台,可重用的组件,标准化。
在项目依赖管理中,maven提供pom.xml配置,实现自动下载,统一依赖管理。 项目信息管理,可以有效记录项目名称描述,开发人员信息等。
二、maven优势
1.传统方式管理jar依赖的问题:
jar冲突 jar依赖 jar体积过大 jar在不同阶段无法个性化配置2.使用maven方式管理jar依赖的好处:
解决jar冲突 解决jar依赖问题 jar文件不用在每个项目保存,只需要放在仓库即可 maven可以指定jar的依赖范围
三、maven安装
1.maven安装环境要求:Maven 3.5+ 需要使用jdk 1.7+
ps:jdk安装参考:https://www.cnblogs.com/diandiangui/p/10002100.html
2.下载Maven
进入maven官网:http://maven.apache.org/download.cgi
下载 Maven 的 zip 文件,例如:apache-maven-3.5.2-bin.zip。

3.解压文件
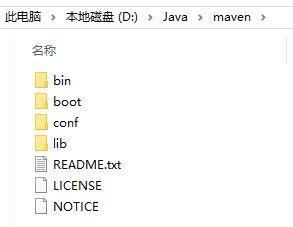
把压缩包“apache-maven-3.5.2.bin.zip”,解压到想要的路径,如D:\java\apache-maven(尽量编码路径中不要包含中文)。
ps:maven不用安装,解压就能用,但要配置环境信息。

- bin:含有mvn运行的脚本
- boot:含有plexus-classworlds类加载器框架
- lib:含有Maven运行时所需要的java类库
- conf:含有settings.xml配置文件
- settings.xml 中默认的用户库: ${user.home}/.m2/repository[通过maven下载的jar包都会存储到此仓库中]
4.配置环境变量
在环境变量中,新增系统变量名:MAVEN_HOME,变量值:D:\Java\maven; (即maven解压路径)
MAVEN_OPTS : -Xms256m -Xmx512m(注意:可以不配置) 在Path中追加:%MAVEN_HOME%\bin;5.验证是否安装成功
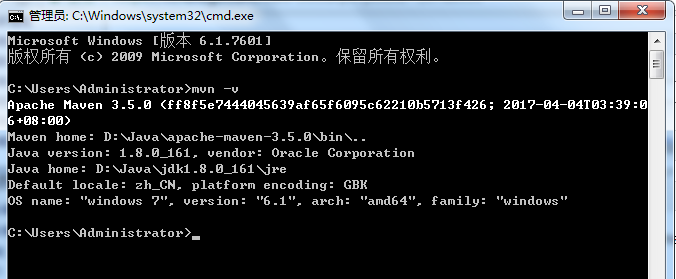
在命令行(cmd)窗口中输入:mvn –v,如果看见下图则说明maven安装成功。

Maven安装成功后,第一次命令行输入mvn help:system会在C:\Users\用户\下生成.m2文件,默认放下载的jar包,叫maven仓库。 大多数maven用户需要复制M2_HOME/conf/settings.xml文件到.m2文件下。修改setting.xml。在<setting>中加入<localRepository>D:\eclipse\maven\repository</localRepository>。这样新下载的jar包就可以下载到D:\eclipse\maven\repository这个路径下,不用每次都下载到C盘下了。
maven安装完毕!
参考
https://www.cnblogs.com/hustar0102/p/5885115.html